方式如下:
1. 當然是要把檔案匯入到Google Docs裡面. 應該很簡單...選左上角的檔案, 匯入...
然後要發佈檔案, 在右上角.

2. 按立即發佈.

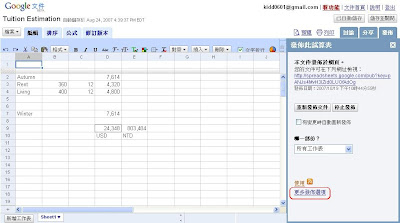
3. 更多發佈選項點下去之後會跳出一個小視窗讓你選擇格式.

4. 如圖, 檔案格式要選"要內嵌到網頁的HTML", 然後如果有多個工作表就選多個...之後點選產生url..

5. 點選產生url..會出現html碼. 直接把它copy貼到blog上面就可以

貼到這裡的成果:
感覺還不錯, 很方便.
接下來就看Google Docs怎麼玩簡報ptt內嵌這塊囉.
目前簡報這塊還是只能線上發佈並共同檢視而已啦...圖如下:

(這是去年做的Case study, Marvel公司的簡報, Marvel就是發行蜘蛛人那個公司啦.)
No comments:
Post a Comment